Code mode
Code mode is an advanced feature that allows editing input values directly through code in the Details tab without changing the Step template's logic. To use this feature, you need at least basic JavaScript knowledge since Code mode accepts only valid JavaScript expressions.
How to switch to code mode
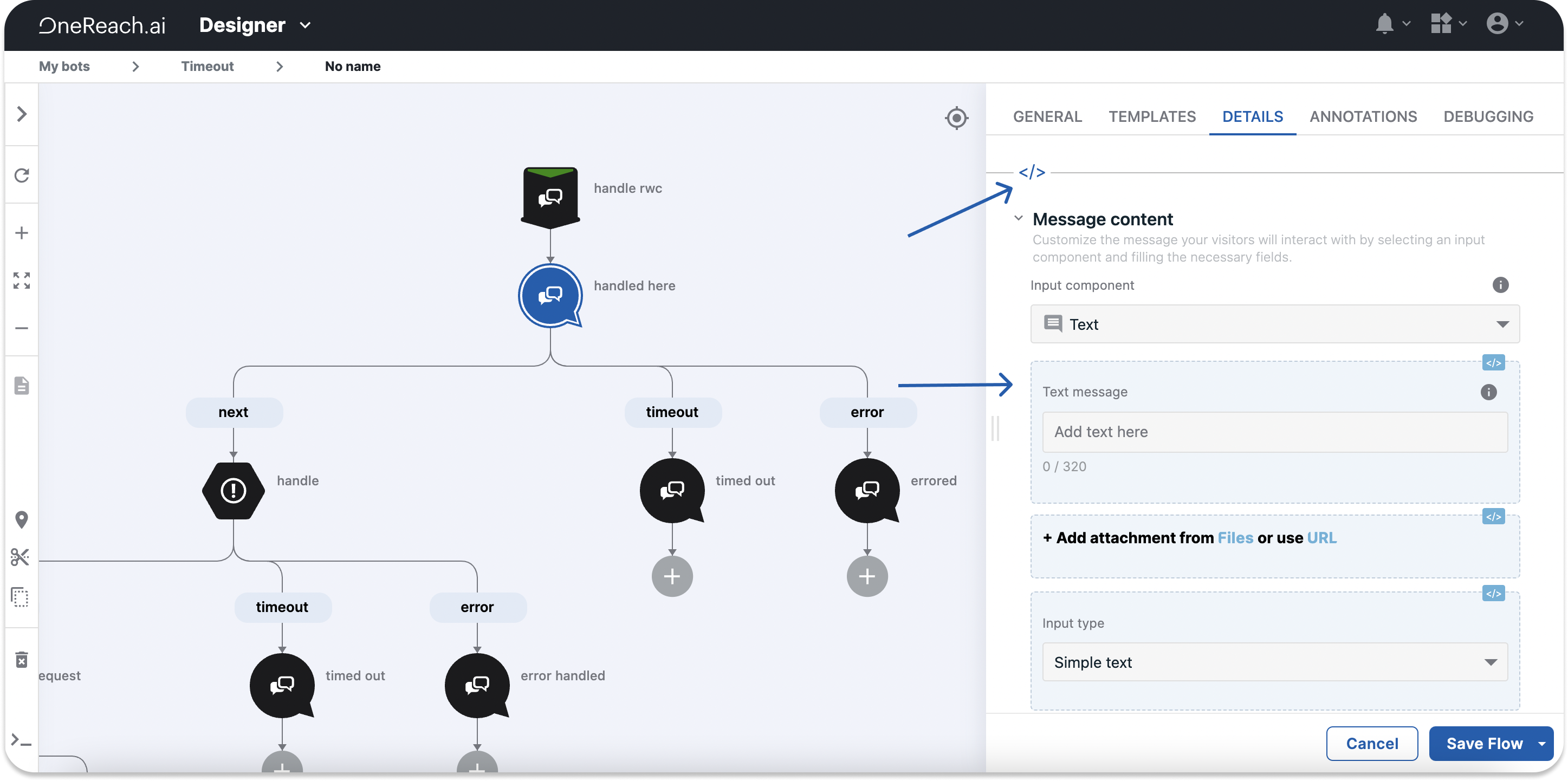
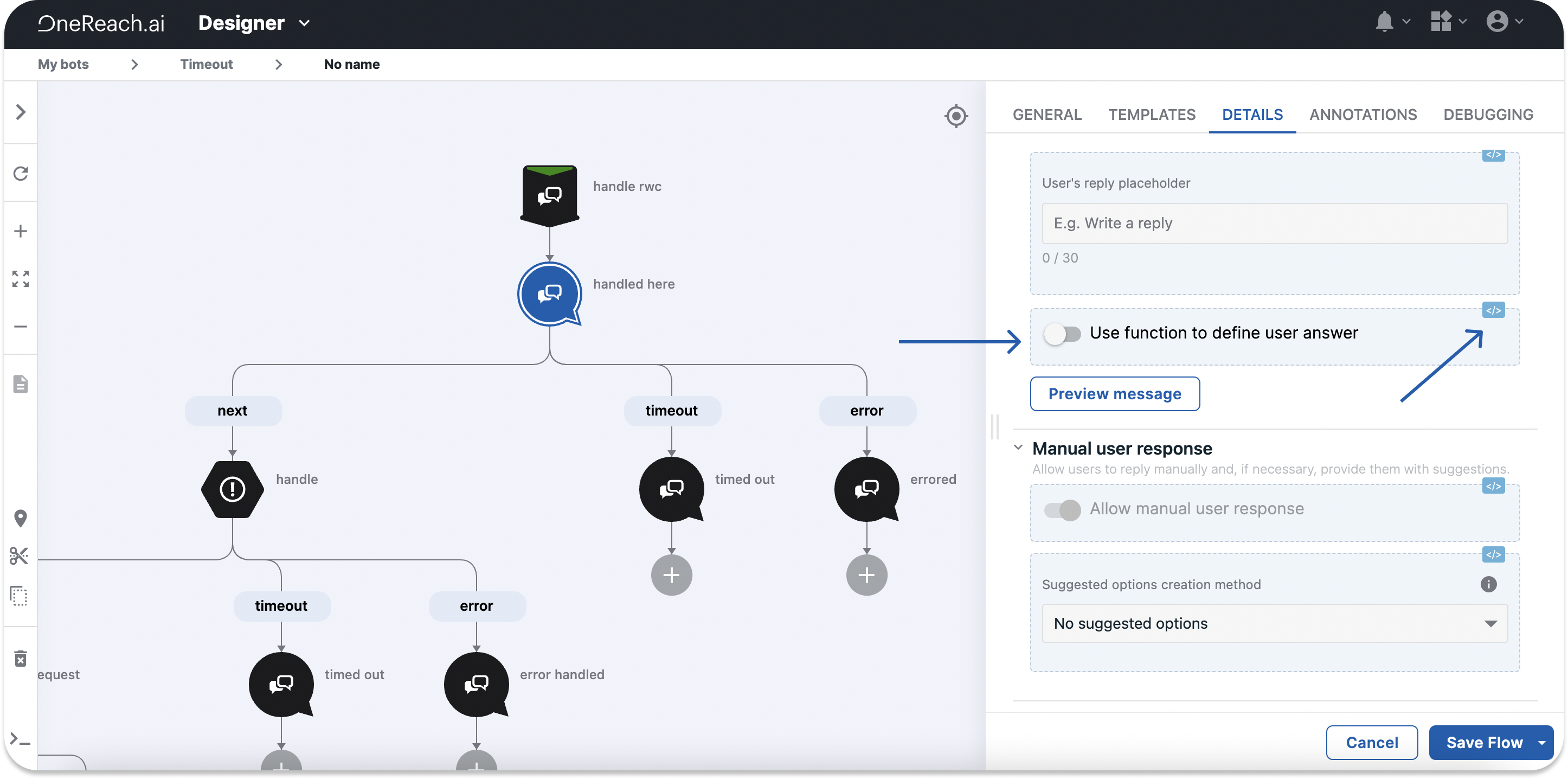
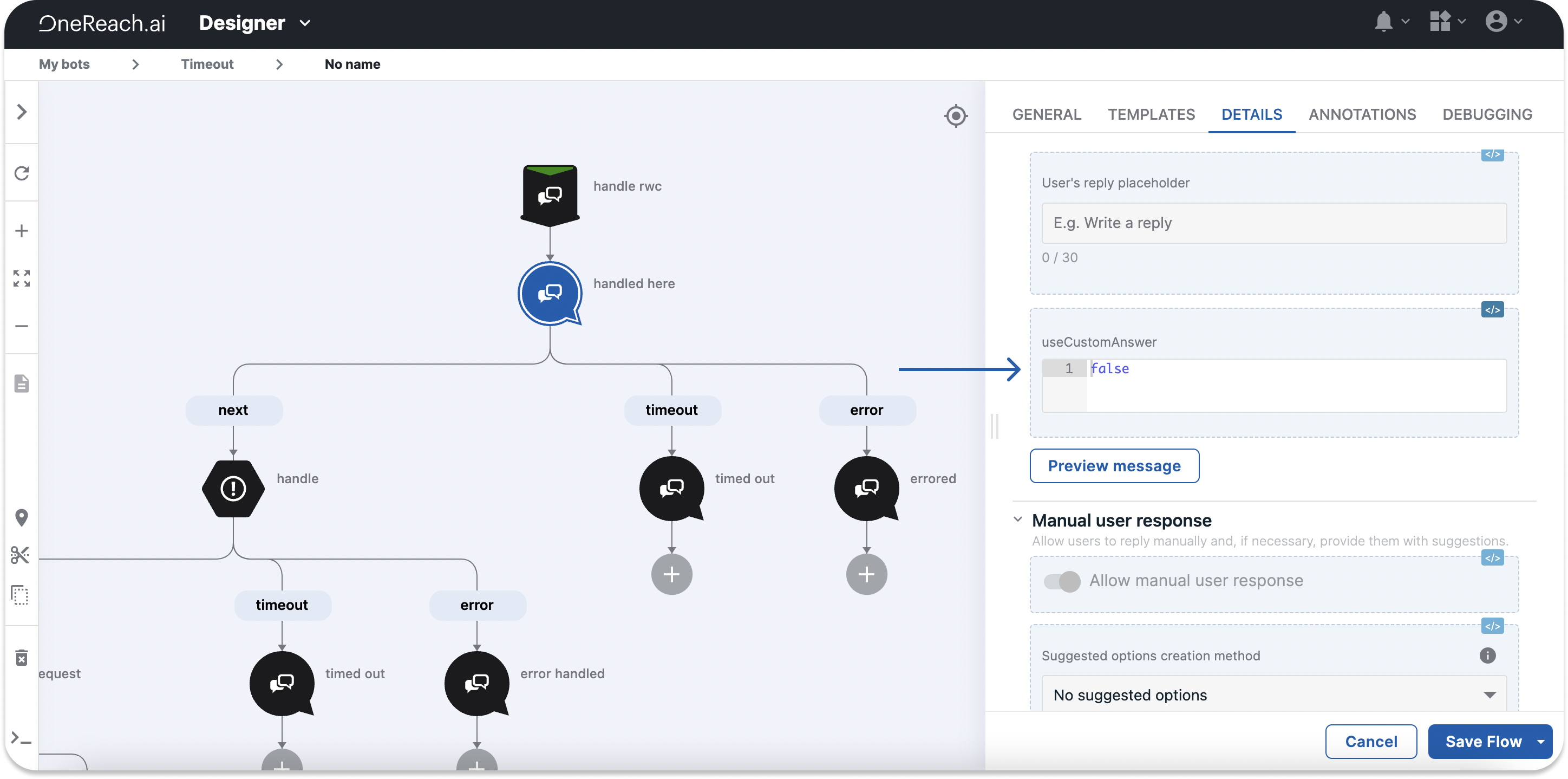
To enable Code mode, click the Tag button at the top of the Details tab. It will render a blue dotted line around inputs that support Code mode. A missing blue outline around an input indicates it doesn't support this feature.

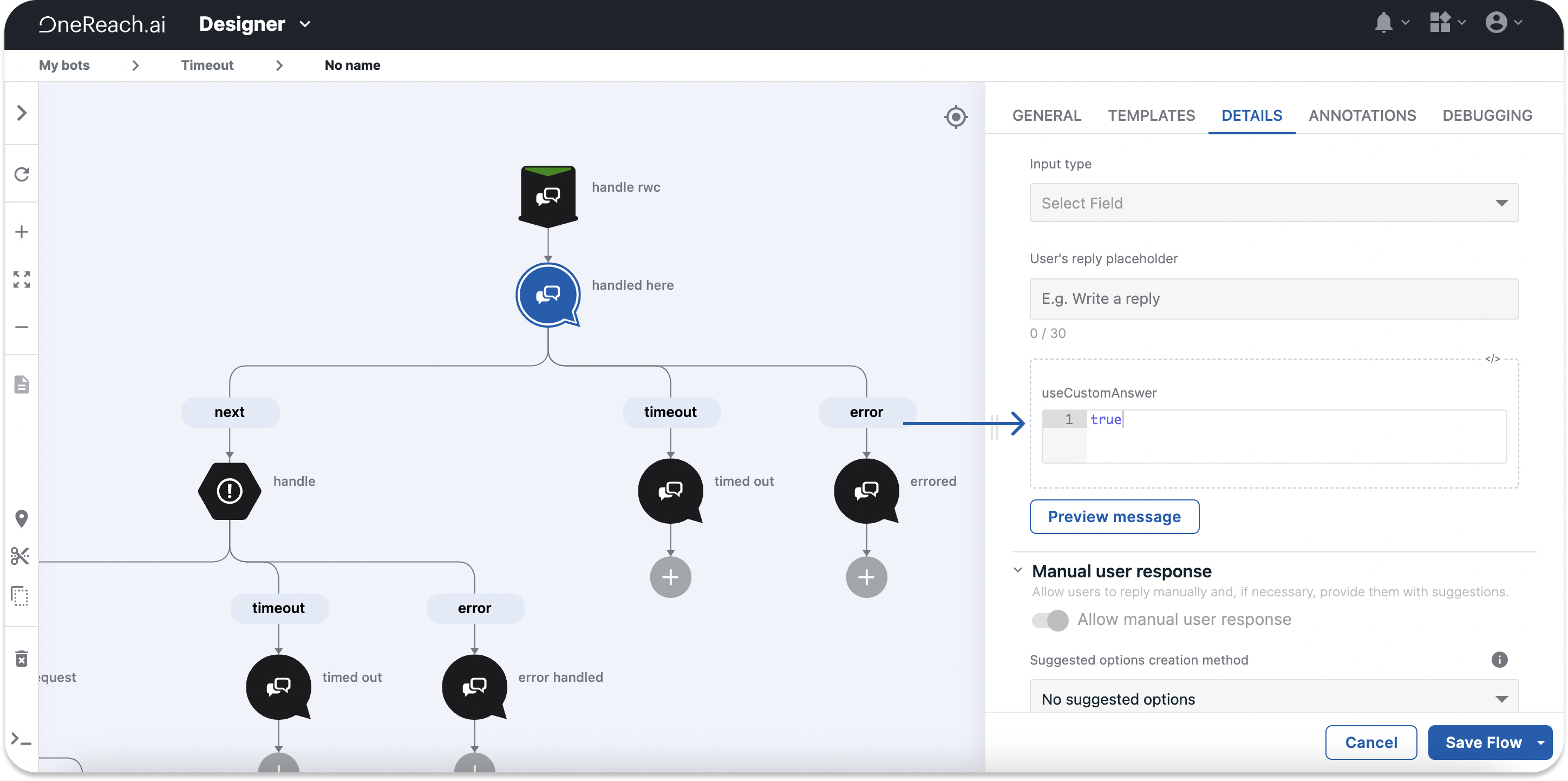
Clicking the Tag button next to an input will switch it into Code mode and display the hidden value inside. For example, opening a disabled toggle in Code mode displays the hidden false value. Had the toggle been enabled, the rendered output would display true.


To save the changes made, exit Code mode by clicking the Tag button at the top of the Details tab. All inputs, but the ones you have changed in Code mode, will return to their previous display. Changed outputs will remain in Code mode.

TIP
The system verifies the code entered and notifies you of any invalid JavaScript expressions. An invalid JavaScript expression will prevent you from activating your Flow.
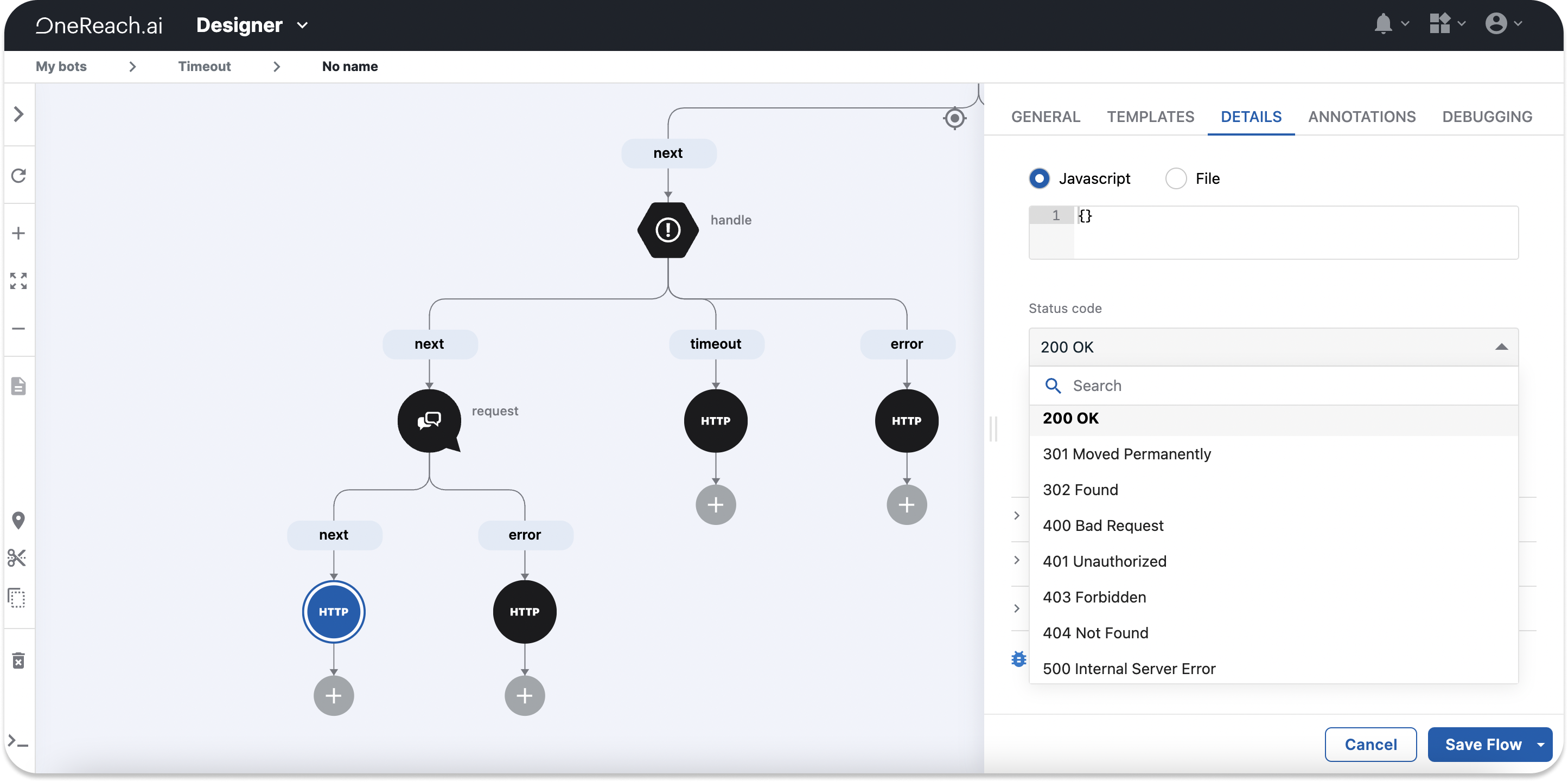
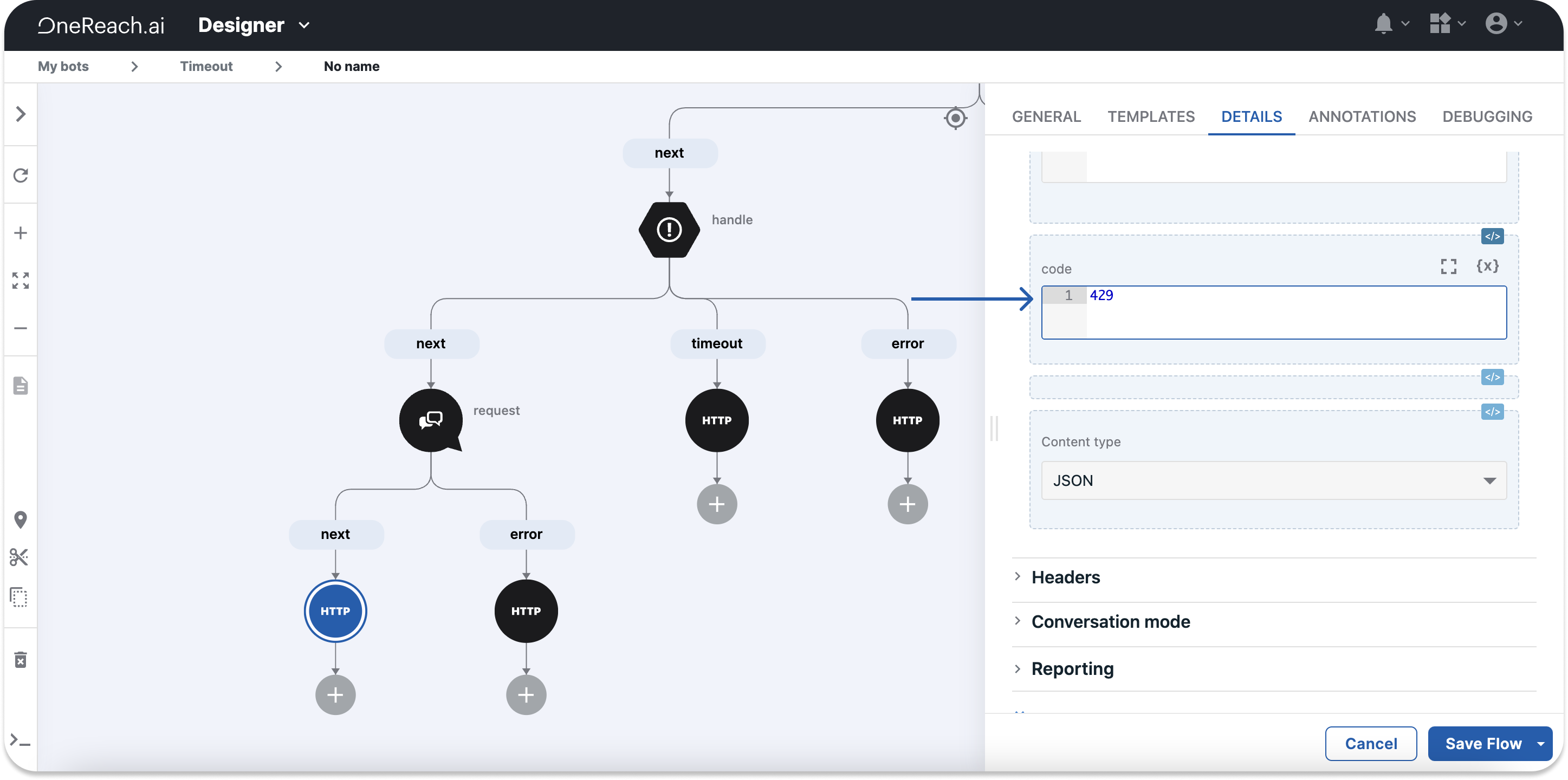
Code mode example
If you look at the Send HTTP Response Step and check its available status codes, you will notice that perhaps the one code you need is missing. Instead of changing the Step template, you can add the missing status code by switching to Code mode and inserting the needed value.